Généralités
La mise en forme des paragraphes (blocs de texte), vient naturellement après la mise en forme du texte qui passait essentiellement par le formatage de la police et ne concernait que des éléments de texte.
Cette fois encore nous allons progresser suivant la méthode traditionnelle "pas à pas" qui est la meilleure, j'en suis persuadé, : explications, démonstrations, exemples avec codes...
Un des avantages majeurs des feuilles de styles, est de pouvoir mettre en forme des éléments, c'est-à-dire des blocs de textes ou des images, avec précision et dirons-nous au pixel près. L'utilisation des tableaux (souvent imbriqués) en HTML autorise des résultats "à peu près" (même avec "border=0) et, de plus provoque un ralentissement du téléchargement de la page.
Le mot boîte (quelquefois vous entendrez parler de conteneur, bloc) est le terme utilisé, avec le mot contenu qui lui concerne la partie se trouvant positionnée dans la boîte.
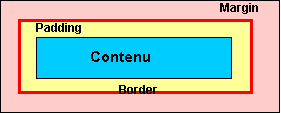
Un boîter est toujours rectangulaire et en premier découvrez-le schématisé pour en analyser les composants :

- Le Contenu en bleu représente la partie du texte de paragraphe.
- Padding (intervalle) est la partie qui entoure le texte et, lorsque sa valeur est nulle vous avez le texte qui coïncide avec lui.(dimension réglable côté par côté) Noter que dans le schéma ci-dessus le "contenu" et le "padding" sont de couleurs différentes pour bien visualiser les zones. En réalité si on donne au "contenu" une couleur, cette dernière automatiquement s'appliquera au "padding".
- Border est la partie qui entoure ensuite
la zone padding, et ici encore si la valeur Border est nulle vous avez cette
zone qui va coïncider avec la zone padding.(largeur, couleur et style
adaptables côté par côté)
- Margin est une nouvelle zone qui entoure la boîte, et encore une fois si cette valeur est nulle vous avez cette zone qui va coïncider avec Border.(la zone margin est toujours transparente, mais dimension réglable côté par côté)
Pas de panique, avec les exemples et codes expliqués, tout va devenir limpide !
Le périmètre de chacune des quatre aires (contenu, padding/espacement, border/bordure et marging/marge) s"appelle un "bord", et chaque boîte a donc quatre bords :
Gros avantage, il est possible de fixer les valeurs des quatres "bords" du rectangle que forme la boîte, comme indiqué ci-dessous:

Vous pouvez donner les valeurs par exemple de margin-top= 60; margin-right= 40; margin-bottom= 10; margin-left= 30;
et en abrégé vous pouvez écrire: margin=60 40 10 30; c'est-à-dire à partir de "top" dans le sens des aiguilles d'une montre.
De plus avec Widht et Height vous allez pouvoir délimiter les dimensions de la boîte compte-tenu de la dimension du texte, et que vous allez découvrir page 37.