En langage CSS le positionnement permet de définir
avec précision la mise en page de vos fichiers, en fixant la position
de boîtes qui peuvent être aussi bien des blocs de texte, d'images
ou des tableaux. A ce titre elles possèdent leur propre jeu de propriétés
qui vont être utilisées dans les pages de ce sujet.
Le mot boîte ( vous entendrez aussi parler de conteneur, bloc)
est le terme utilisé en CSS, avec le mot contenu qui lui concerne
la partie se trouvant positionnée dans la boîte.
Généralités
Une boîte sera toujours rectangulaire et pour le positionnement vous pourrez utiliser les balises <DIV>... </DIV> ou <SPAN>... </SPAN>, ou encore les classes et sous-classes.
Alors qu'en HTML les cléments se positionnent dans l'ordre où ils sont placés dans le code source de la page avec par exemple un tableau suivi d'une image puis d'un texte.... avec le langage CSS l'ordre des instructions ne sera plus prioritaire et par exemple vous pourrez déclarer une boîte en milieu du code source de la page, même si elle se trouve visualisée en bas de page.
NB pour info
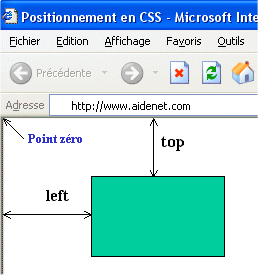
Les navigateurs en l'absence d'instructions particulières, ajoutent par défaut une marge qui représente environ 0,5cm. Si pour diverses raisons vous souhaitez partir sur des bases nettes et précises, il peut être intéressant d'utiliser le point "zéro" comme référence:
1er solution :
Codes dans le BODY
<body marginwidth="0" marginheight="0" leftmargin="0" topmargin="0">.
(marginwidth et marginheight pour Netscape et Opéra, puis leftmargin
et topmargin pour Internet Explorer.) Toutefois avec ces balises il n'est pas
possible (pour les puristes du moins) de valider les pages en HTML 4.1 avec
"validator W3C".
2eme solution :
Dans le HEAD
pour obtenir la validation et peut-être pour la logique ! il vaut mieux alors utiliser le code CSS suivant entre les deux HEAD.
<style type="text/css">
body {margin: 0}
</style>
Vous devriez essayer et coller quelques lignes de texte puis visualiser dans un premier temps cette présentation. Ensuite essayez avec chacune des solutions proposées ci-dessus.

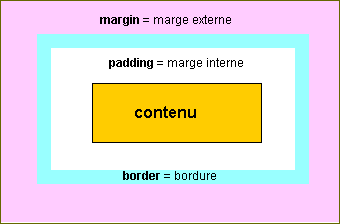
Utile de rappeler qu'un bloc peut être séparé des blocs environnants par des marges(propriété margin), il peut être délimité par une bordure(propriété border), et son contenu peut être plus ou moins ajusté à cette bordure (propriété padding).

Un bloc peut "flotter" au dessus d'un autre (propriété float) ou au contraire exiger d'être seul sur une ligne (propriété clear). On y reviendra...
Types de positionnement
Il existe 3 modes de positionnement CSS : relative, absolute, fixed . Chaque type a ses propres règles de positionnement et différentes boîtes peuvent utiliser différents schémas et interférer entre elles.
Voici en simple démonstration, le type dit "static" qu'il est je crois utile d'expliquer, pour mieux comprendre le comportement des autres modes.
Paramètre "Static"
Le paramètre "static" n'entre pas à vrai dire
dans le cadre du CSS, car il ne s'agit pas de positionnement mais de la valeur
par défaut lorsqu'aucune règle n'est spécifiée,
qui en fait, correspond à un affichage du flux normal des éléments.
Le résultat obtenu est celui réalisé en HTML pur, c'est-à-dire
en respectant l'ordre des déclarations contenues dans le code source.
L'opération correspond simplement à structurer le document.
Vous retrouvez les éléments de type "p", "div", "h1, 2...", tels qu'ils se présentent pour la mise en place des éléments de haut en bas, et à l'identique dans le linéaire du texte c'est-à-dire horizontalement sont utilisés les éléments de type "a", "b", "img", "span"...
Quant aux propriétés "top", "right", "bottom"
et "left" elles ne s'y appliquent pas.
Mais il convient maintenant de passer en revue les possibilités de positionnement offertes par le langage CSS et, bien comprendre les règles de base, sinon les explications données ultérieurement pour des variantes de positionnement et la mise en place des calques (layers) risque de vous poser problème !
Sommaire CSS... @ ... Positionnement relatif