Le positionnement absolu {absolute}
Ce type de positionnement est le plus rencontré, où le placement d'un objet consiste à créer une (ou plusieurs) boîte indépendante du reste du contenu de la page, dans laquelle on place du texte ou des images. Il se trouve très souvent utilisé car il est le plus précis et on obtient des résultats semblables aux logiciels de PAO (Publication Assistée par Ordinateur) tels que Publisher, Pagemaker ou XPress.
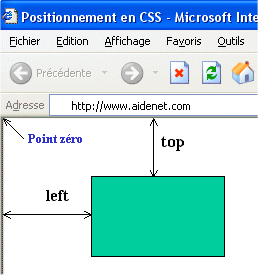
Ce positionnement est déterminé par rapport au coin supérieur gauche de la fenêtre du navigateur. Les coordonnées d'un point s'expriment alors de haut en bas (top) et de gauche à droite (left), résumé :
TOP: distance verticale entre le côté
supérieur du navigateur et la partie supérieure de la boîte
sélectionnée.
LEFT: distance horizontale entre le côté
gauche du navigateur et la partie gauche de la boîte sélectionnée.

Important :
Dans tous les exemples à venir en position "absolu", et sauf information contraire, il ne sera pas fait référence au point zéro, mais à la dimension de fenêtre par défaut, soit environ 0,5cm de marge. (référence page 30)
Il faut bien retenir que c'est la dimension de la boîte qui sert de référence quel que soit la dimension de départ du contenu qu'elle renferme.
En HTML le navigateur se contente d'afficher les instructions reçues suivant les styles énoncés ce qui permet de structurer le document. Par contre en CSS, le navigateur reçoit des ordres qu'il exécute, lui indiquant de ne plus tenir compte de certains styles html reçus mais de se conformer aux codes CSS prioritaires, qui vont permettre de réaliser une présentation plus élaborée.
Par exemple si le code source HTML prévoit la police du texte en "helvetica", l'affichage devra respecter en priorité l'affichage de la police "geneva" qui se trouverait par exemple dans le code CSS. Si par contre le code CSS ne traite pas de la couleur du texte, le code HTML n'est pas affecté et reste utilisé.
Se souvenir encore que contrairement à l'HTML, le placement du code source entre les balises <body> ... </body> est sans effet sur le positionnement des boîtes , lesquelles deviennent indépendantes de l'ordre de transmission des flux de données habituels, et à leur tour n'apportent aucune perturbation aux autres données normales. Ces boîtes sont traitées à part et c'est pourquoi elles permettent le positionnement à la demande réalisé par le concepteur de la page.
Vous pouvez visualiser ces énoncés avec deux courts exemples >>> là N°1 (retour assuré) et >>> là N°2
Il existe 3 options pour les propriétés top et left :
- auto (par défaut),
- en pixels (vous précisez la valeur suivie de px),
- en pourcentage (vous précisez la valeur suivie de %).
Les coordonnées partent de haut en bas pour top et de gauche à droite pour left.
Pour appliquer une position absolue à un texte vous pouvez utiliser les balises SPAN ou DIV. La balise DIV est préférable pour les grands textes qu'elle fera précéder et suivre d'un saut de ligne alors que la balise SPAN, conçue comme simple marqueur, sera utilisée pour encadrer occasionnellement quelques mots ou un paragraphe.
Voici deux premiers exemples concernant le positionnement absolu :
-1 Positionnement absolu d'un paragraphe sans padding,
border ni margin.(Première méthode)
-2 Positionnement absolu d'un paragraphe sans padding, border ni margin.(Deuxième méthode)