MARGIN
La propriété raccourcie MARGIN spécifie
la valeur de la marge pour les quatre côtés à la
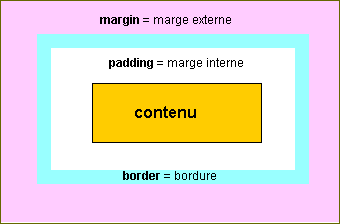
fois. Cette zone "margin", est appelée aussi "marge
externe".
Mais il est également possible à partir de "margin"
et d'une manière différente, d'utiliser des propriétés
qui définissent séparément un bord, ou plusieurs : "margin-top",
"margin-right", "margin-bottom" et "margin-left"
( traité page suivante).
L'arrière-plan des marges est toujours transparent. (en rose ci-dessous
pour faciliter les explications)
Les règles d'hérédité ne sont pas applicables.
Valeurs appliquées
La longueur pour définir une largeur fixe.
Le pourcentage qui est calculé par rapport à la largeur du bloc conteneur de la boîte générée.
auto qui correspond à une valeur définie par le navigateur.
Il est possible (sauf pour Width) d'employer des valeurs négatives. Attention aux problèmes car il arrive qu'un mauvais positionnement d'éléments dans une page soit en relation avec les valeurs données aux "marges".

Lorsque cette marge est définie dans "body" avec la déclaration body {margin: 0 ; } la valeur mentionnée se rapporte aux bordures de la fenêtre du navigateur, ce qui a pour effet de faire coller le contenu. Voir exemple et revenir.
S'il n'y a qu'une valeur spécifiée, celle-ci s'applique à tous les côtés. S'il y en a deux, alors la première valeur s'applique pour la marge du haut et celle du bas, et la seconde pour la marge droite et celle de gauche. S'il y en a trois, la marge du haut reçoit la première valeur, les marges gauche et droite la deuxième et la marge du bas la troisième. S'il y en a quatre, celles-ci s'appliquent respectivement aux marges du haut, de droite, du bas et de gauche.
Code placé dans HEAD de cette page
.marginT { margin : 15px ; }
.marginTR { margin : 15px 5px ; }
.marginTRB { margin: 20px 10% 10px ; }
.marginTRBL { margin : 15px 10% 5px 5px ; }
h2 {margin : 40px 24% ; }
.right { margin: 0px 120px 0px 0px ; }
.left { margin: 0px 0px 0px 120px ; }
T = Top (supérieur)/ R = Right 'droite) / B = Bottom (inférieur) / L = Left (gauche)
Exemples avec des barres de séparation pour servir de repères, qui permettent de mieux comprendre et analyser le rôle des valeurs données à MARGIN.
.marginT { margin : 15px ; } chacune des quatre marges sera de 15px. Noter l'espace identique qui borde le "contenu" qui se trouve cerné d'un minuscule cadre bleu {border: solid blue 1px ; } pour en délimiter le périmètre.
.marginTR { margin : 15px 5px ; } la marge supérieure et inférieure sera de seulement 5px, alors que la marge de droite et de gauche sera de 5px.
.marginTRB { margin : 20px 10% 10px ; } La marge supérieure sera cette fois de 20px, la marge gauche et droite sera de 10% de toute la largeur du document, la marge inférieure sera de 10px. On peut voir que la marge supérieure est le double de la marge inférieure.
.marginTRBL { margin : 15px 10% 5px 5px ; } la marge supérieure sera de 15px, la marge droite sera de 10% de toute la largeur du document, la marge inférieure sera de 5px, et enfin la marge gauche sera de 5px.
ci-dessous autre exemple
h2 {margin : 40px 24% ; } L'hiver qui sévit dans toute l'Europe est très rude. Ici bous obtenez 24% de toute la largeur du document.
Dernier exemple de cette page : positionnement




Images du haut : .right
{ margin: 0px 120px 0px 0px ; } = qui définit
la marge droite de l'image (parachute) par rapport à la bordure gauche
de l'image qui la suit (étendard pirate). parachute : <img src="144.gif"
width="100" height="100" class="right">
Images du bas : .left { margin: 0px 0px 0px 120px ; } = ici c'est différent, et c'est la marge gauche de l'image (parachute) par rapport à la bordure gauche d'un élément qui précède et en l'occurrence la bordure gauche de la fenêtre. L'image qui suit (étendard pirate) n'est donc pas concernée. Parachute : <img src="144.gif" width="100" height="100" class="left">
Rappel : Lorsque l'on donne les dimensions d'un modèle de boîte, on parle généralement de la largeur vu que la hauteur est le plus souvent définie par le contenu lui-même. Cette dimension correspond alors à l'ensemble des propriétés utilisées et si elles le sont toutes nous obtenons : largeur totale = largeur margin gauche + border gauche + largeur padding gauche + largeur contenu + largeur padding droit + border droit + largeur margin droit .