Border-color
La propriété "border-color" spécifie
la couleur des quatre côtés de la bordure. Pour celaelle admet
une à quatre valeurs, appliquées au choix sur les quatre côtés
de la bordure de la même façon que pour la propriété
"border-width" définie plus haut.
Les règles d'hérédité ne sont pas applicables.
Placer uniquement "border-color" ne vous donnera rien et il faut impérativement définir une propriété "border-style"
Cette propriété qui sert à définir globalement les propriétés "border-top-color", "border-right-color", "border-bottom-color" et "border-left-color" est accompagnée des règles suivantes :
S'il n'y a qu'une valeur spécifiée, celle-ci s'applique à tous les côtés. S'il y en a deux, alors la première valeur s'applique pour la marge du haut et celle du bas, et la seconde pour la marge droite et celle de gauche. S'il y en a trois, la marge du haut reçoit la première valeur, les marges gauche et droite la deuxième et la marge du bas la troisième. S'il y en a quatre, celles-ci s'appliquent respectivement aux marges du haut, de droite, du bas et de gauche.
Valeurs admises :
- Bordure avec couleur
- Bordure transparente, invisible mais dont l'épaisseur est prise en compte

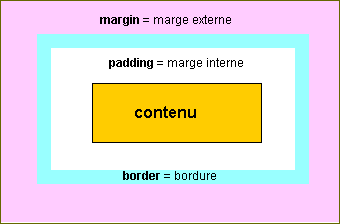
Encore et toujours, voici le schéma où en bleu clair, la zone "border" va pouvoir recevoir une couleur en place du noir attribué par défaut.
IMPORTANT : Dans vos déclarations, définissez toujours la propriété de "border-style" avant la propriété de "border-color". En effet une bordure doit être matérialisée avant d'être coloriée !
Exemple avec .border11 { border-style: solid ; border-color: red ; }
Exemple avec .border22 { border-color: red ; border-style: solid ; } marche pas correctement car le style est défini après la couleur, et résultat uniquement en noir qui est la couleur par défaut.
Les codes placés dans HEAD
.bordercolor { border-style: solid ; border-color: #0000FF ; }
.bordercolorpad { border-style: solid ; border-color: #0000FF ; padding:15px ; }
.border3color {border-style : solid ; border-color: red green blue ; }
.borderplus { border-style: solid ; border-width: 10px ; border-color: green ; }
.borderplus1 { border: solid 10px green ; }
.bordertop { border-style: solid ; border-top-color: yellow ; }
.borderright {border-style: solid ; border-right-color: #FF0000 ; }
.borderbottom {border-style: solid ; border-bottom-color: green ; }
.borderleft {border-style: solid ; border-left-color: #0000FF ; }
h3 {border-style: solid ; border-color: green blue ; }
BORDER
.bordercolor { border-style: solid ; border-color: #0000ff ; } Voici une bordure qui entoure ce petit paragraphe d'un trait uni bleu sur les quatre bords. La propriété "border-color" autorise comme dans d'autres propriétés, de multiples effets et en premier la déclaration la plus simple et un résultat obtenu avec la valeur "solid" qui correspond à un ligne continue.
.bordercolorpad {border-style: solid ; border-color:#0000FF ; padding: 15px ; } Une nouvelle fois je place un PADDING de 15px, pour le plaisir... d'obtenir un paragraphe aéré.
.border3color { border-style: solid ; border-color: red green blue; } Dans cet exemple sont définies 3 couleurs et suivant les règles citées plus haut, le"top" est en rouge , le "right" et le "left" en vert, pour finir le "bottom" est en bleu.
Définition générale des bordures
.borderplus { border-style: solid ; border-width: 10px ; border-color: green ; } Il est intéressant de réaliser un exemple avec la couleur, associée obligatoirement à un style ("solid" choisi pour l'instant, vu que "border-style" n'est étudié que page suivante), mais avec une épaisseur définie comme expliqué page précédente.
ou encore plus court
.borderplus1 { border: solid 10px green ; } ici vous retrouvez la version regroupée des propriétés de bordure, avec évidemment le même résultat que ci-dessus.
Définir individuellement les cotés
La propriété 'border-color' pour définir un ou plusieurs bords avec les propriétés "border-top-color", "border-right-color", "border-bottom-color" et "border-left-color".
.bordertop { border-style: solid ; border-top-color: yellow ; } Mais vous pouvez choisir le coté (ou les cotés) de bordure que vous souhaitez, et ces exemples ne sont pour vous que desrepères concrets pour vos réalisations.
.borderright { border-style: solid ; border-right-color: #FF0000 ;} Un bref exemple pour placer une bordure uniquement sur le coté droit de la boîte.
.borderbottom { border-style: solid ; border-bottom-color: green ; } Encore un exemple pour placer une bordure uniquement sur le bas de l'élément.
.borderleft { border-style: solid ; border-bottom-color: blue ; } Et enfin un exemple pour définir la bordure uniquement sur le coté gauche de l'élément.
h3 {border-style: solid ; border-color: green blue ; } avec cette fois deux couleurs définies : vert en "top" et "bottom" plus bleu en "right" et "left" suivant les règles usuelles en pareil cas.
Récapitulatif des propriétés BORDER
border-top | border-top-color | border-top-style | border-top-width
border-right | border-right-color | border-right-style | border-right-width
border-bottom [ border-bottom-color | border-bottom-style | border-bottom-width
border-left | border-left-color | border-left-style | border-left-width
border-color
Border-width --- Border-color --- Border-style