|
ex |
|
![]()
Unité de mesure relative en CSS : ex
- em : la valeur de "font-size" pour la police concernée
- ex : la valeur de "x-height" pour la police concernée
- px : la valeur de "font-size", en fonction de l'appareil
de visualisation.
L'unité "ex" se rapporte à la hauteur des caractères, dont le point de référence est la hauteur des minuscules souvent appelée hauteur "x" lowercase * . Mais si toutefois la propriété font-size est donnée avec une unité "ex", celle-ci se rapporte alors à la hauteur de la minuscule x de l'élément parent.
Admet le signe décimal pour les chiffres mais avec le point en place de la virgule.
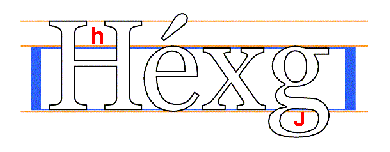
* lowercase = "bas de casse" en typographie qui correspond aux minuscules, par opposition au "haut de casse" pour les majuscules. En CSS cette hauteur "x" vous trouverez aussi la définition "bas de casse" pour les les lettres minuscules non accentuées ("Down Case" en anglais) et "haut de casse" pour les majuscules (Up Case en anglais). Voici une image extraite des spécifications CSS2 de W3C:

Vous avez ci-dessus la représentation d'un glyphe de police avec la valeur "x" correspondante à la hauteur marquée d'un trait bleu. Vous remarquez en "h" la hampe ascendante des caractères dont la représentation graphique correspond aux lettres comme d,h,t,l... et majuscules. De même en opposition "j" la jambe descendante de caractères comme j, p, y,...
Bien qu'utilisable pour toutes les propriétés acceptant les mention de longueur, les navigateurs encore aujourd'hui sont un peu hésitants pour traduire correctement cette valeur.
Code dans HEAD
<STYLE type="text/css">
body
{
font-family: arial, verdana, sans-serif ;
font-size: 10pt ; color: black ;
background-color: #FFFFFF ;
.ex
{
color: green ;
font-size: 2.5ex ;
background-color: #FFFFFF ;
}
</STYLE>
Code dans BODY
<p class="ex">Pour bien suivre les explications faut-il mentionner que la connaissance du HTML ...............</p>
Exemple
Pour bien suivre les explications faut-il mentionner que la connaissance du HTML s'avère très utile, du moins pour les éléments essentiels. Mais rien ne vous interdit d'en profiter et vous documenter au dossier "Créer sa page perso" dans les premiers chapitres qui y sont consacrés et, d'une pierre deux coups !
|
|